tetadesign.ru. Креативная мастерская «Тета»
Расскажите о бизнесе, которому помогает сайт
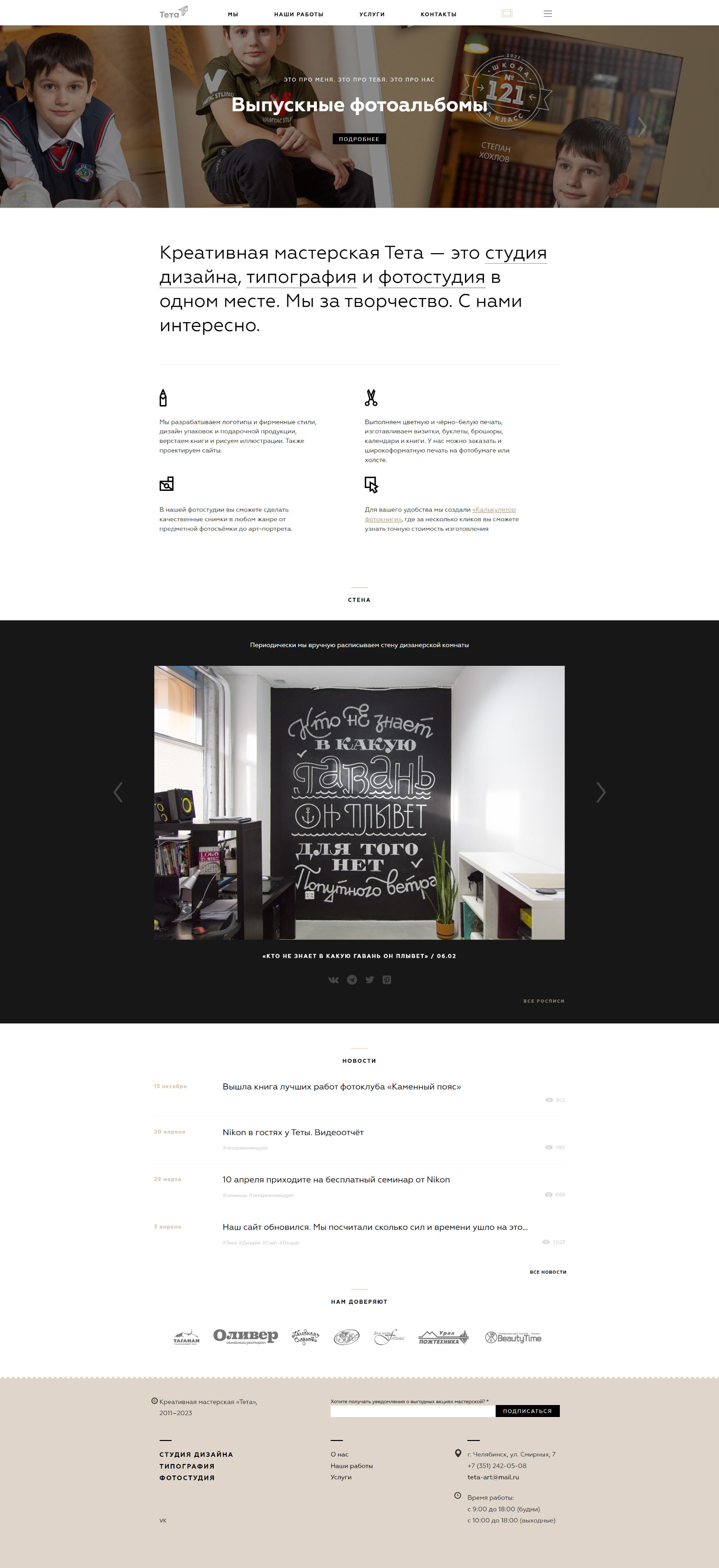
Креативная мастерская Тета — это студия дизайна, типография и фотостудия в одном месте. Именно поэтому из основных направлений деятельности Теты - создание выпускных фотоальбомов и альбомов любой другой тематики. В одном месте можно сделать красивые фото в студии, дизайн и распечатать готовый продукт на любом типе бумаги. Кроме этого Тета оказывает много типографиских услуг: широкоформатная печать, изготовление календарей, создание багетов и т.д.
Что хотел получить клиент? Какие задачи должен был решать сайт?
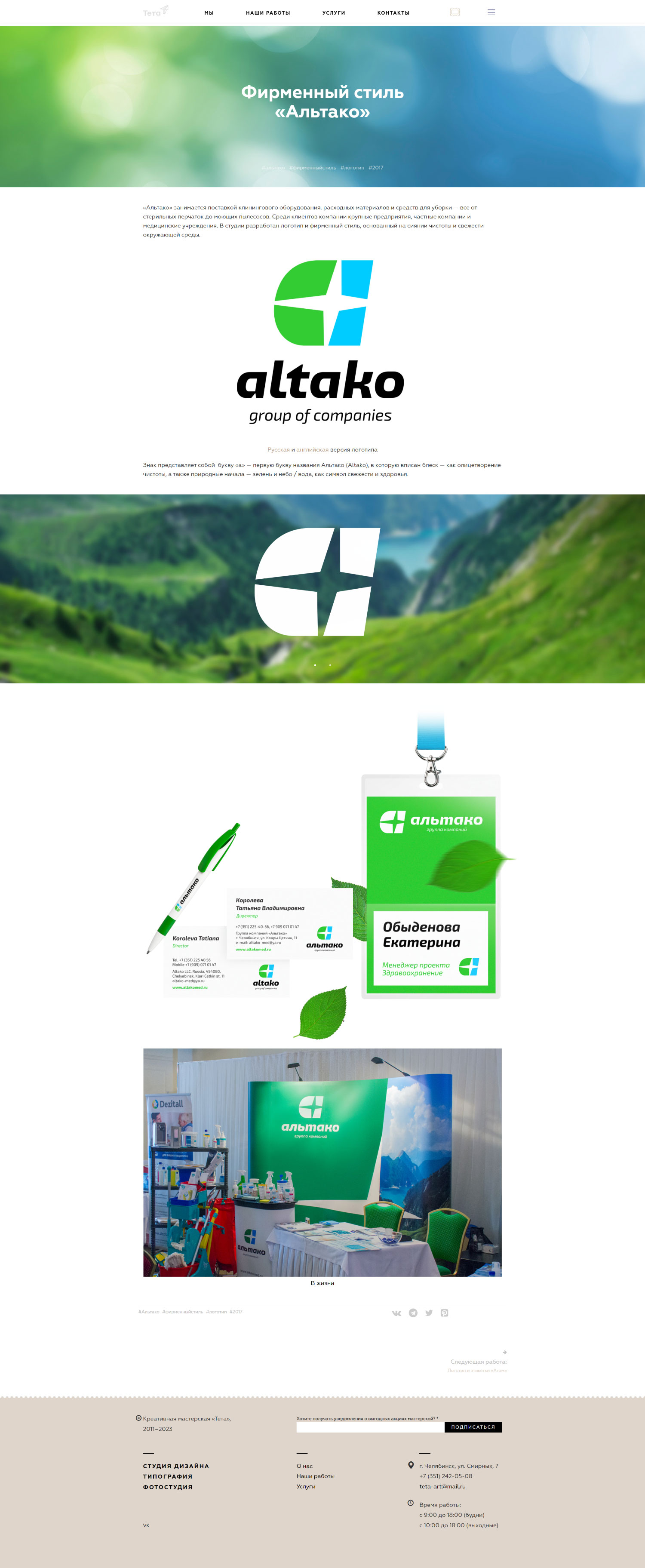
- Минималистичный сайт с портфолио работ.
- Калькулятор фотокниги.
- Страница с описанием основного направления.
Какие задачи стояли перед дизайнерами и разработчиками сайта? Опишите каждый этап создания сайта
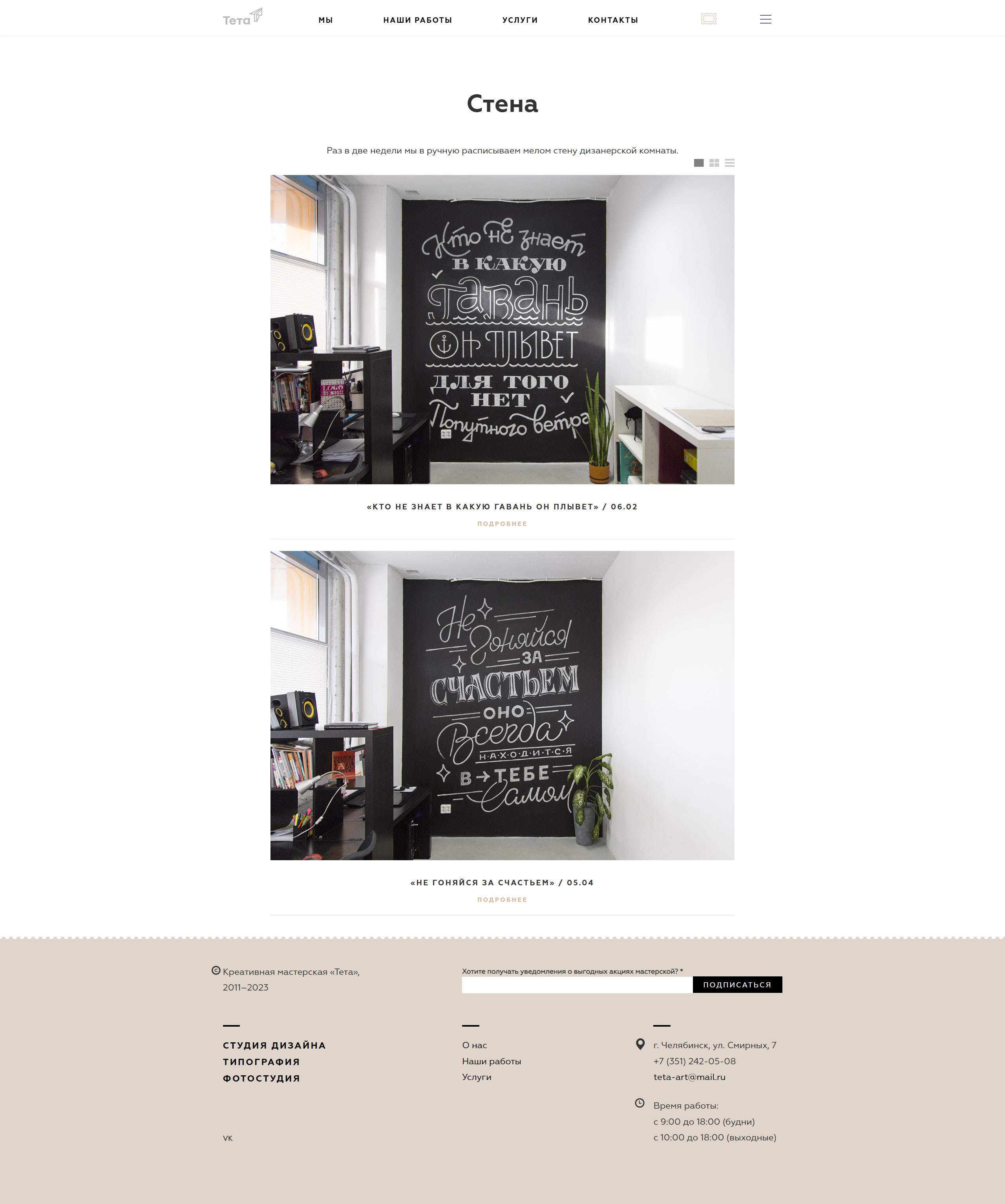
Курировал проект креативный директор компании, задачей было сделать все в минималистичном стиле. На момент разработки сайта у компании как раз обновился фирменный стиль. Также у директора было пожелание сделать раздел с оформлением стены. После ремонта в офисе компании появилась большая стена с покрытием для рисования мелом и время от времени сотрудники обновляли на ней рисунок.
Укажите, пожалуйста, показатели, подтверждающие достижение поставленных перед сайтом целей
С сайта стабильно идут заявки на фотокниги (калькулятор), также было несколько обращений с просьбой сделать такой же калькулятор. Также пишут в соцсети с сайта. Учитывая, что бюджет на рекламу 0 рублей - мы довольны.
Расскажите про самую сложную задачу на проекте и как она была решена. Поспособствовал ли решению непосредственно Drupal?
- На сайте одно время работал конструктор багетов, когда мы могли подбирать рамку к рисунку и видеть сколько это будет стоить. Но реализовано это было на сторонних скриптах и не подцеплено к админ-части Drupal. Из-за этого со временем конструктор перестал обновляться и мы от него отказались. Нам сложно и сегодня реализовать такое на Drupal, это представляется слишком сложной задачей, где нет готовых решений.
- Также на сайте сейчас работает калькулятор фотокниги - он также сделан на сторонних скриптах, цены обновляем в js файле, который разработчик снабдил комментарием.
- При разработке портфолио появилась задача красиво презентовать продукт и выстраивать композицию в блоке из нарезанных картинок с прозрачным фоном, к которым при необходимости можно добавить паралакс-эффекты. Для этого написали свой скрипт, где прописали название эффектов (пример работы). Для того, чтобы у страницы портфолио была не стандартная сетка, мы использовали платный модуль - тогда это казалось лучшим решением для Drupal 7. Модуль "Tabvn - Drupal Page Builder" добавляет на сайт поле с возможностью создавать сетку из строчек и колонок на базе Bootstrap 3, в которую можно вставлять поля, блоки или стандартные элементы, предоставленные модулем. По сути это прародитель модуля Layout Builder. Благодаря этому модулю мы настраивали нужную сетку и в произвольных местах на HTML-коде подгружали эффекты при необходимости (пример выше). Со временем модуль перестал работать на новой версии ядра после какого-то обновления php. Разработчик прекратил его обновлять и поддерживать, как часто бывает с другими похожими модулями на платформе Codecanyon, и мы остались привязаны к старой версии php и лишились по сути инструмента, на котором планировали выстроить логику всего сайта. Это печальный опыт, который мы повторили не раз. Лучшее и бесплатное решение в итоге - это модуль Параграфов.
Почему вы построили сайт на базе Drupal? Какое качество этой CMS максимально проявляет себя на проекте?
На тот момент Drupal 7 в связке с модулем конструктора страниц казался нам идеальным решением для подобной задачи. Мы хотели получить опыт на основе нашего сайта и продвигать этот конструктор для клиентов, но у нас ничего не получилось, т.к. конструктор оказался сырым и в итоге разработчики прекратили его поддержку.
Если можете, расскажите о технологическом стеке вашего сайта
Самый крутой платный модуль для Drupal 7, который мы активно применяем на этом проекте и который поддерживается до сих пор - это MD Slider. Также используем: Administration menu, Animate CSS, Block Class, Builder (писал об этом модуле выше), CAPTCHA, Chaos tools, Chosen, CKEditor, CKEditor Image2 Plugin, Colorfield, CORS, Date, elFinder, Entity, Features, fancyBox, Image URL Formatter, IMCE, jQuery Minicolors colorpicker, jQuery Update, Libraries, Localization update, Media, Module filter, Meta tags (quick), Module Missing Message Fixer, Multiupload Filefield Widget + Image, PACE, Pathauto, Phone, PHPMailer, Responsive Favicons, SMTP Authentication Support, Transliteration, TVI: Taxonomy View Integrator (tvi), Views, Views Infinite Scroll, Webform, WOWJS, XML sitemap, Yandex Turbo, Yandex.Metrics Counter.
Как сайт продвигает себя и привлекает правильную аудиторию
Целенаправленно сайт не продвигается, он просто крутится для статуса. Больше всего клиентов привлекает хорошая работа типографии, все друг-другу её советуют, фотограф ценят высокое качество печати, родители - высокое качество фотокниг. На текущий момент необходимости тратить большой бюджет на рекламу нет. Компания сосредоточила усилия на группе вконтакте, оттуда, как показывает метрика, она привлекает нужную ЦА.
Почему вы решили участвовать в конкурсе?
Хочу поделиться опытом и проблемами, которые у нас возникли с этим проектом. Интересно как участники решают типовые задачи, вроде той, что описана у нас? Это, как нам кажется, точка роста Drupal. Когда мы рассматриваем функционал из коробки - имеем много готовых решений, но когда нужна нестандартная и при этом простая задача вроде конструктора сетки, Drupal начинает мешать и показывает архаичность вместо гибкости, в сравнении с тем же Wordpress. Понятно, что 9 версия решила много таких проблем, но не все.